
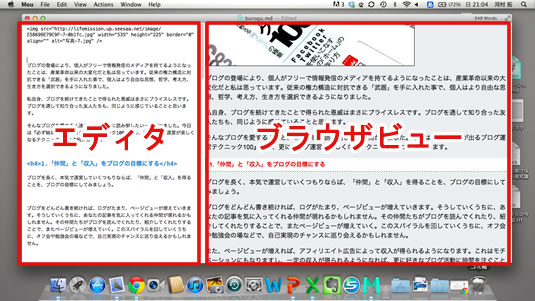
最近使い始めたMac専用のMarkDownエディタ「Mou」がとてもいいです。
今までブログエディタを使ってこなかったのですが、Seesaaの編集画面はリアルタイムにプレビューが見れないのが難点でした。いちいち確認ボタンを押さなければ結果が見れず、しかも確認画面にはユーザー指定のCSSが反映されないため、実際にどう見えるのかは公開してみるまで分からないという有様です。
そのため、記事を書くときはたびたび手戻りが発生していたのですが、Mouを使うことでこの問題が解決されそうです。説明書が日本語しかないため、取っ付きにくい人のために、今日はMouのブログエディタ用の設定方法を紹介します。
1.Mouをブログエディタ用にセットアップ
まずは以下から、Mouをダウンロードしましょう。
Mou – Markdown editor for web developers, on Mac OS X
インストールが終わったら、順にブログエディタ用に設定を変更していきます。
1.オートペア機能を外す
Mouのデフォルト設定では、たとえば「と入力すると、「」と出力され、自動でペアとなる文字が出力されます。しかしこのままだと、例えば”『”などの日本語記号が入力できないため、この設定を解除します。

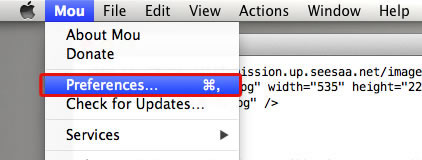
まずはメニューの「Mou」を選び、「Preferences」を開きます。

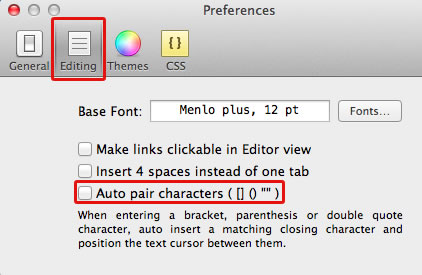
画面が出てきたら、上のタブの中から「Editing」を選び、「Auto pair characters([]()”")」についているチェックを外します。これでオートペアの解除は完了です。
2.ブログ用のCSSを設定する
次に、ブラウザで表示した際のプレビューをリアルタイムで見るために、ブログ用のCSSをMouに設定します。

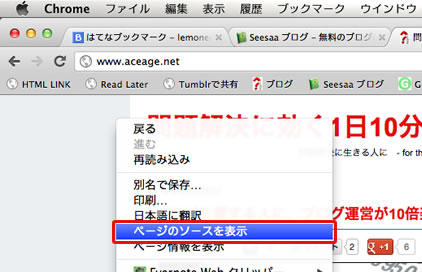
ブラウザでブログ画面を開いて、右クリックし、「ページのソースを表示」を選択します。

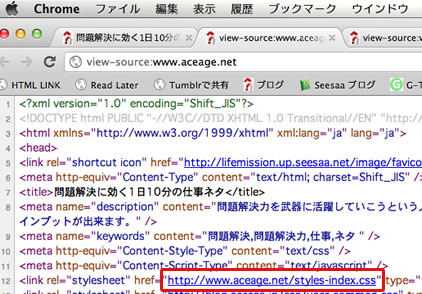
上記の画面が出たら、「link rel=”stylesheet” href=”あなたのブログのCSSファイルURL”…」と書かれている部分を探します。見つけたら、右クリックしてCSSファイルをデスクトップに保存します。

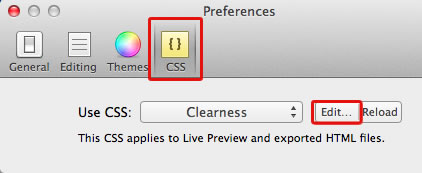
CSSファイルを保存したら、再度メニューから「Preferences」を開き、「CSS」のタブを選び、「Edit…」をクリックします。

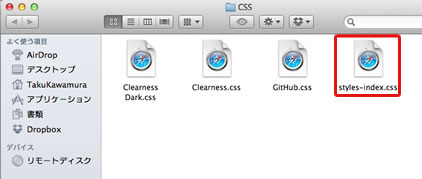
Finderが開きますので、先程保存したCSSファイルをここに入れます。

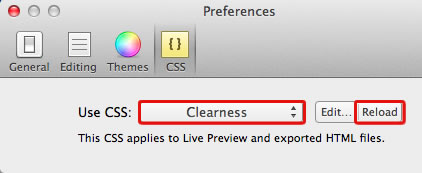
最後に、「Reload」を押してから「Clearness」をクリックし、先程のCSSファイルを選択します。以上で設定は完了です。これで、h2やstrongなど、ブログで使っているタグをそのまま使うことが可能です。
2.Mouはこんな人にオススメ!
冒頭でもあげたように、ブログサービスの編集画面ではリアルタイムにプレビューが見れずに困っているという人に、Mouはかなりオススメです。ブログ用のCSSを設定してリアルタイムにプレビューを見ることができ、リンクや画像イメージもきちんと反映されるため、快適に記事を書くことができます。
また、ブログサービスの編集画面でもプレビューは出るよという人も、記事を更新していたらブラウザエラーが起こり、今まで書いていた内容が全部消えてしまった…という経験はないでしょうか?もう一度記事を書き直すのはとても労力が必要です。リスクを減らすために、Mouで保存しながら記事を書き、終わったら編集画面から投稿することをおすすめします。
3.ショートカット集
最後に、使うと便利かもしれないショートカット集です。
【強調】:テキストを選択して、「command + B」
【打ち消し線】:テキストを選択して、「command + U」
【リンクの挿入】:テキストを選択して、「control + Shift + L」
【画像の挿入】:テキストを選択して、「control + Shift + U」
【改行】:command + Return
【HTMLでエクスポート】:Option + command + E
【PDFでエクスポート】:Option + command + P
【引用タグ】:>
【数字リスト】:”1.”+スペースキー
【ボタンリスト】:”*” + スペースキー
 ホーム
ホーム 管理人について
管理人について ブログ記事
ブログ記事 スティーブ・ジョブズ
スティーブ・ジョブズ 業務改革/BPR
業務改革/BPR IT/ツール
IT/ツール ビジネススキル
ビジネススキル 読書/勉強法
読書/勉強法 ワークスタイル
ワークスタイル 管理人の日記
管理人の日記 雑学ネタ
雑学ネタ コンタクト
コンタクト